今から20年前、90年代前半までは、FMラジオ番組をカセットテープに録音して、ヘッドホンステレオ(いわゆるウォークマン walkman)で聴くことが、若者(当時の筆者)の日常であったように思う。
最近になって、自宅でたまたまラジオを聴いていたときに、ふと「20年ぶりにエアチェック(ラジオを録音すること)でもしてみるかな」と思い立った。
2013年の現在、ラジオを録音するにはどうすればよいのか。専用の機器類を持っていれば簡単なのだろうが、手元にはない。実は、ラジオとカセットデッキは手元にあるのだが、これでは20年前と変わらないので、現代風のやり方でやってみようと思いを巡らせた。
数年前、手元に残っていたカセットテープ数十本をiPhoneで聴けるようにするために、カセットデッキをMacにつなぎ、Mac上のGarageBandを使ってデジタル化して、iTunesのライブラリに取り込んだことを思い出した。カセットデッキの代わりにiPadをMacにつなぎ、iPad上でradikoを使ってラジオを流せば、GarageBandで録音しiTunesに持って行けるはずだ。そのやり方をメモしておく。
iPadとMacを接続
まず、iPadとMacをステレオミニケーブルで接続する。iPadのヘッドホンジャックからMacのマイク入力へつなぐ。ここがアナログ接続であることが少し歯がゆいが、実質上なんの問題もないので気にしないことにする。
iPadでradikoを起動
iPadでradikoを起動し、好みのラジオ番組を流しておく。iPad側の音量は、最大にしておく。iPadのヘッドホンジャックにケーブルが差さっているので、この時点では音は聞こえない。
MacでGarageBandを起動
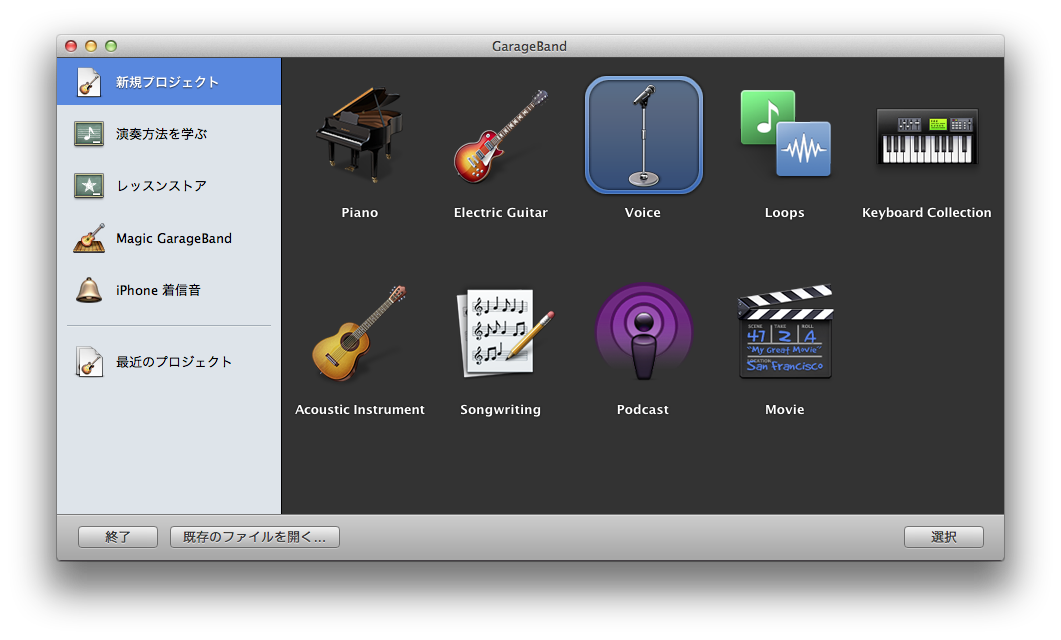
Mac上でGarageBandを起動し、新規プロジェクトを作成する。テンプレートはどれを選んでもいいが、とりあえずVoiceを選ぶ。プロジェクト名は好みの名前で。テンポや拍子記号、キーなどはデフォルトのまま。
 |
| 新規プロジェクトを作成する |
テンプレートのトラックを削除
Voiceを選んで新規プロジェクトを作成すると、はじめからMale BasicとFemale Basicというトラックが表示されているが、これらは必要ないので削除しておく(メニューのトラック→トラックを削除)。
 |
| Male BasicとFemale Basicのトラックを削除する |
新規トラックを作成
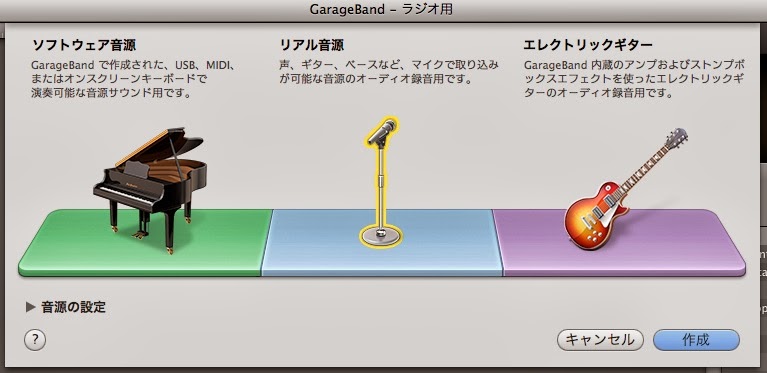
メニューのトラック→新規トラック...を選び、新しいトラックを作成する。トラックの種類は「リアル音源」を選ぶ。
 |
| 中央の「リアル音源」を選ぶ |
環境設定でオーディオ入力を内蔵入力に
GarageBandの環境設定を開き、「オーディオ/MIDI」の「オーディオ入力」を「内蔵入力」にセットする。
 |
| オーディオ入力を「内蔵入力」に設定する |
GarageBandにiPadからの音声が入力されているかを確認
この時点で、GarageBandにiPadからの音声が入力されているはずだ。まず、トラックのレベルメーター(緑色のインジケーター)が左右に動いているかを確認する。Macのスピーカーからは、まだ音は出ていない。
 |
| 緑色のレベルメーター(上図右側)が左右に動いていることを確認する |
モニタを「入(フィードバック保護なし)」に
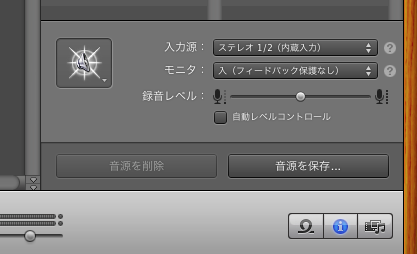
GarageBandウインドウの右下のほうにある「モニタ:」で「入(フィードバック保護なし)」を選ぶ。これで、Macのスピーカーから、iPadのradikoが再生しているラジオが聞こえる。
また、「モニタ:」の上にある「入力源:」は「ステレオ1/2(内蔵入力)」を選んでおく。
音が割れるほど大きい場合や聞こえないほど小さい場合、「録音レベル:」のスライダーで調整する。私の場合は真ん中(50%)でちょうどよかった。ただし、ここを調整する前に、Mac本体の音量設定が大きすぎたり小さすぎたりしていないかを確認しておいたほうがよい。iTunesでなにか曲を再生してみて、それと同じような音量になるよう、録音レベルを調節する。
 |
| モニタを入(フィードバック保護なし)に、入力源をステレオにセットする |
録音を開始/終了
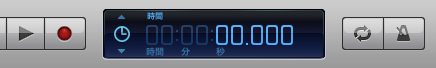
これでようやく録音の準備が整った。録音したいタイミングで録音ボタン(赤い丸)をクリックすれば、録音が開始される。録音を終了したいタイミングでもう一度クリックすれば、ストップする。
 |
| 赤丸の録音ボタンをクリックして録音開始、もう一度クリックすれば停止 |
GarageBandからiTunesに転送
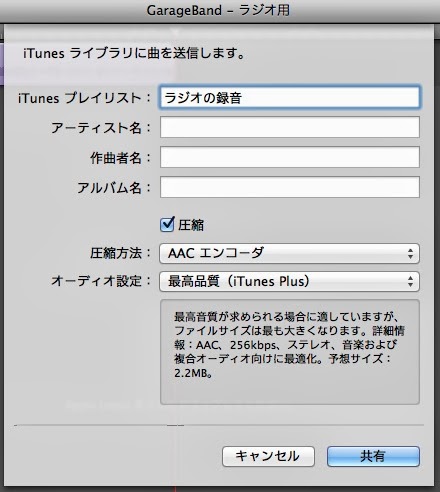
録音が終わったら、録音データをiTunesに転送する。GarageBandのメニューから共有→iTunesに曲を送信...を選び、任意の名前をつけて共有ボタンをクリックする。録音した長さとMacのスペックにもよるが、処理には数分程度かかる。
 |
| 任意の名前をつけて共有ボタンをクリックする |
iTunes上で確認
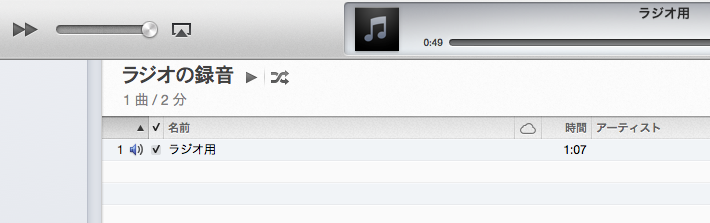
iTunes上では、先ほど指定したプレイリストの中に、GrageBandのプロジェクト名の曲が転送されている。iTunes上で再生して録音状態を確認する。
 |
| iTunes上で確認する |
これをiPhoneやiPadに同期させれば、いつでも聴くことができる。
◇
GarageBandの操作に慣れていれば、iTunesに転送する前に自由に編集して、必要な部分だけを切り出すこともできる。
iPadでなくiPhoneで同じようにやってもできるが、その場合、電話がかかってこないことを祈る必要が出てくるだろう。また、iPadであっても、通知センターが音を鳴らすことがあるので、音での通知を事前に切っておくことを考慮した方がよさそうだ。


